Image Text Descriptions for Photography
This post is aimed to be a narrow introduction to image text descriptions, what they are, and how you might write one. There will also be steps about writing them on Instagram. I hope that people who do not work with technology every day will find this useful!
What text descriptions offer
One of the beautiful things about the web (and HTML, the language that ultimately brings this post to you), is that its content can be structured. An image can be visual (colours, shapes, and so on), but it can also carry a text description, also known as "text alternative" or "alt text". A text alternative is piece of a text that describes the image. A bit of a circular definition, I apologise.
For example, let's take the first image from the Full Moon post. I chose to describe it as:
An adult and a child standing in shallow waters, in front of a pale red moon.
Certain pieces of software can process this text alternative, and expose it to the user. For example, a blind person might be using a screen reader, software that reads out the structure of the page to them. The screen reader would then read out the equivalent of:
Image, An adult and a child standing in shallow waters in front of a pale red moon.
It is not only blind people who might be using a screen reader, but I am trying to keep this post brief. If you want to learn more about this mode of navigating the web, I recommend How A Screen Reader User Surfs The Web, by Léonie Watson.
Suffice it to say that text alternatives can make your photos more accessible to people. The Web Accessibility Initiative has an introductory guide to accessiblity, as well as a series of videos on how people browse the web.
On this blog
Usually, text alternatives are not shown visually, but there is nothing preventing you from doing so. For example, on this blog, I add the text alternative as a caption, because I believe anyone could benefit from it. For example, the description will be available even if an image fails to load (maybe the visitor went offline?) or if someone wants more context about what is happening in the image. If you have ever wondered why the captions describe the images, now you know why!
Here is the complete image and text alternative from our previous example:

An adult and a child standing in shallow waters, in front of a pale red moon.
Something that came up when reading this again: image text descriptions are not always the same as captions! For example, on Instagram, you could choose to write the image text description in the caption box. The description would then be accessible to everyone. That might be a valid way of doing it, if you do not want to write a distinct caption. If you do want to write a distinct caption (for example, tagging friends in text, adding hashtags and so on), then the dedicated text alternative might be a better place to describe the photo. More on that in a later section.
What is in a text alternative?
There is definitely a decision space here. You can choose to be more abstract or concrete, or find what is important for you to communicate with the image, as the photographer. Sometimes I describe physical things on the scene (because those were important), but other times I focus on details or impressions; a mischievous smile, a point of light among shadow, the feeling of distance.
I want to clarify that the decision to have text alternatives visible is mostly my own exploration at the moment. On Instagram and most places, the text alternatives are not visible. Having the description visible or not is up to you, for example, by placing it in the caption text.
What I will be vocal against, is not providing an image alternative altogether (in the caption or hidden) because you want the image to remain mysterious or something. This is about accessibility, not creating a puzzle!
Something that often goes unsaid is that yes, this will take time, at least until you develop your writing style for these descriptions. Other things I have heard from people is that it may feel awkward to write them at first, or daunting. It is ok, you are not alone if you feel that. The same as photography, I think practice goes a long way, as is finding references and resources.
Here are a few resources:
- Text descriptions and emotion rich images, by Léonie Watson describes how text descriptions can evoke different feelings, with a few examples.
- WebAIM has a more general guide on text descriptions. There are some technical details there, but I think the summary is good.
- All photos on this blog have visible image descriptions, in case they help give you a reference with applied examples. You might find that you would write them differently. That is good!
Guide to text descriptions on Instagram
The other day, I realised that Instagram allows you to add text alternatives. I should have known that earlier, because accessibility is my day job. I am still adding them to my past posts, which was then the prompt for this post.
The option to write a text description is hidden in the menus, and does not even look visually interactive. So, here are the steps, with text descriptions.
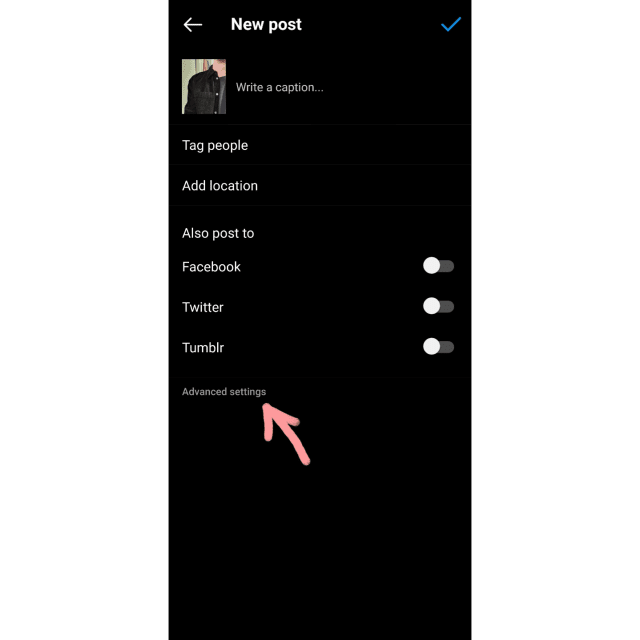
Step 1: Select an image to upload, then select "Advanced settings"

An image upload in the first step. "Advanced Settings" is highlighted at the end of the list of options.
The "Advanced settings" option does not look interactive or like a button, but I assure you that it is!
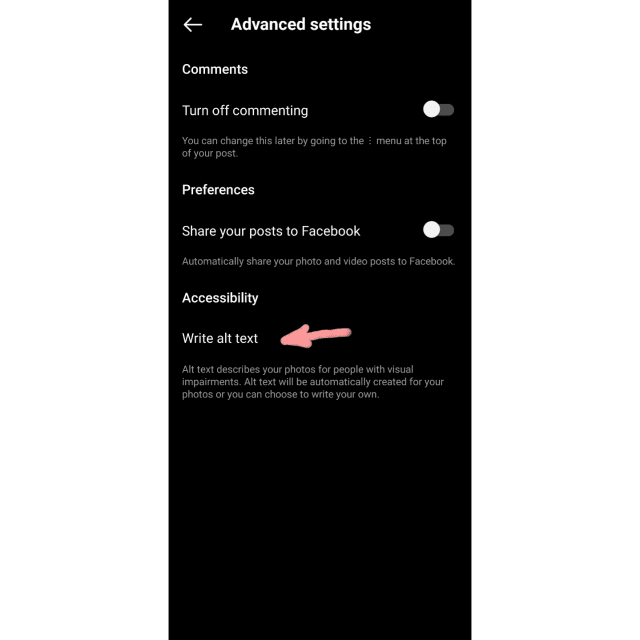
Step 2: Select "Write alt text"

The Advanced settings menu. "Write alt text" is highlighted, at the end of the list of options.
Similarly in this step, the "Write alt text" option is what you want to select, even though it does not seem interactive.
Instagram describes alt text as:
Alt text describes your photos for people with visual impairments. Alt text will be automatically created for your photos, or you can choose to write your own
From what I have read online (and my own opinion, which frankly is not my lane), is that the automatic alt text is very generic, of the type "Image may contain a person, a sign, the sun". Writing our own text alternatives is the point of this post!
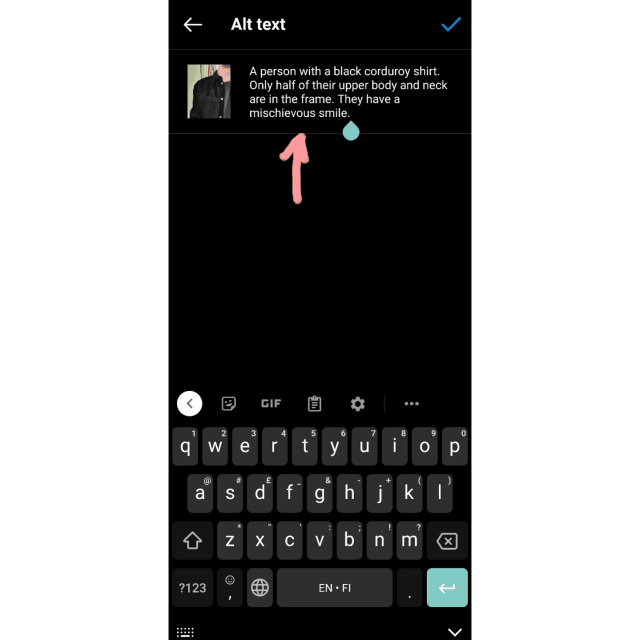
Step 3: Write your alt text

The Alt text view, with an input field to add your description.
Finally, you have a text field to add your description! Again, there are different ways to do this, which are available in the previous resources section.
In this case, I had an image of a person with a shirt and a smile. The texture of the shirt and nature of the smile were important to me. I focused on those details:
A person with a black corduroy shirt. Only half of their upper body and neck are in the frame. They have a mischievous smile.
Step 4: Select "done" (check mark icon) and publish
After you write your text description, select the check mark / done icon. You will be brought back to the initial photo view, and can select to publish, or edit further.
Adding text descriptions to existing photos
The flow to adding text alternatives to existing photos is similar, but starts from the "edit" menu. Here are the steps.

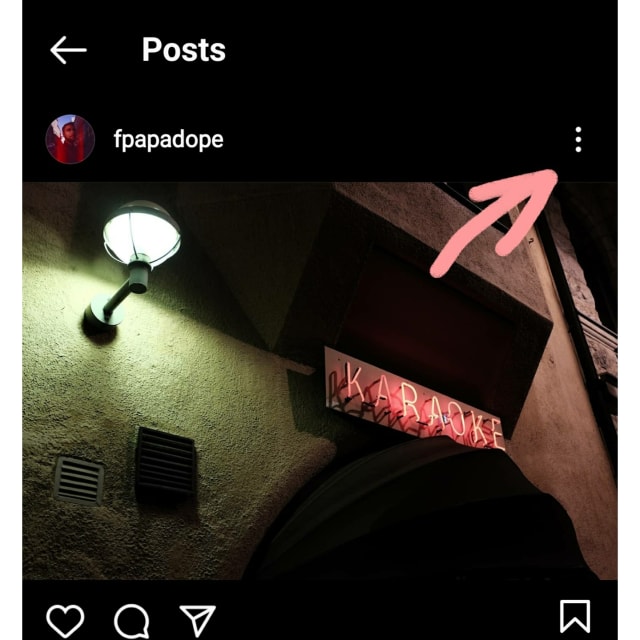
Find a post in your feed, and select the edit menu, represented as three vertical dots on the top right.

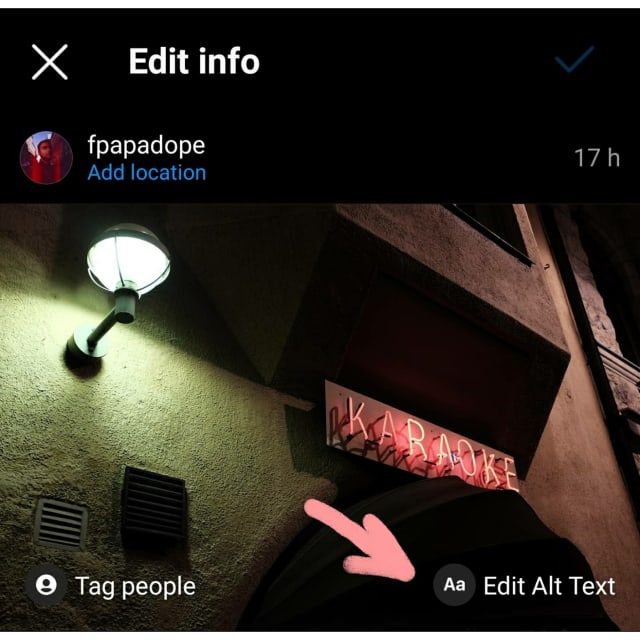
From the menu, select edit, and edit options will appear on and around the photo. Select Edit Alt Text.

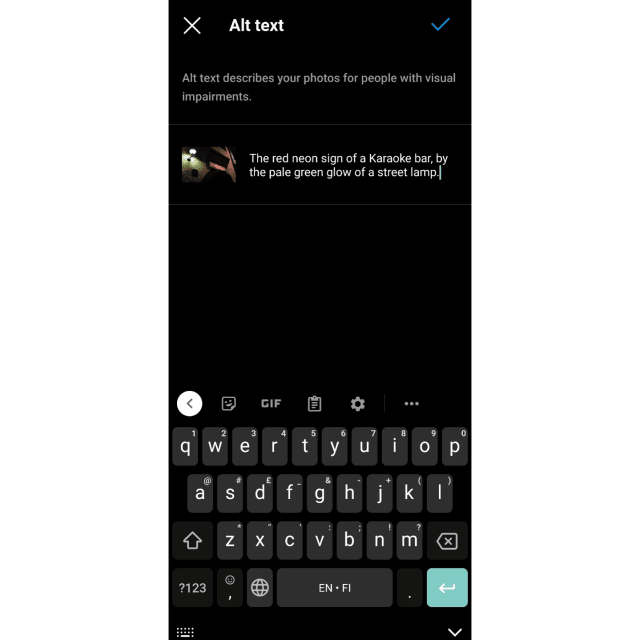
Finally, you have a text field in which you can write your text description. Similar to before, you can select done to submit it.
In this example, I was editing a photo of a Karaoke bar. I focused on the colours and quality of light, but you could focus on something else. Here is what the photo would look like, with alt text, if it were on this blog:

The red neon sign of a Karaoke bar, by the pale green glow of a street lamp.
Closing words
I really wish that Instagram would make showing alt texts visible as an option. Even as the creator of the post, it is impossible to know if you have added a text description to a photo, unless you start editing it! This makes it hard to keep track of things.
With many sites and their accessibility features, there is this thinking that accessibility should be invisible or automated, away from users. Accessibility – and just as often, or more, disability – is not abstract like that though. It is concrete, material, and takes work.
What if Instagram spent a portion of the millions of dollars that they spend on text captioning AI towards promoting text alternatives in their interface? The design space is large, and I am not claiming it would be easy. It strikes me as work worth doing though, and likely better than hiding text descriptions behind menus, with little context about how to write one. Ok, this text is starting to feel like my day job now, so I will stop there :)
I hope this post has helped even a little bit towards bringing the topic of text descriptions to light. If you found this useful, share it with your friends, let them know what text descriptions are, and how to add them.
Thank you for reading this far. Let me know if there is anything I missed, or something else you would want to learn about!